E-commerce UI/UX Design
Automotive Industry | Team: 1 Designer, 1 Developer & 1 Project Manager
Helping a German automotive parts dealership go from only selling locally through physical stores to reaching more customers from multiple European markets through an online e-commerce platform.
Project Overview
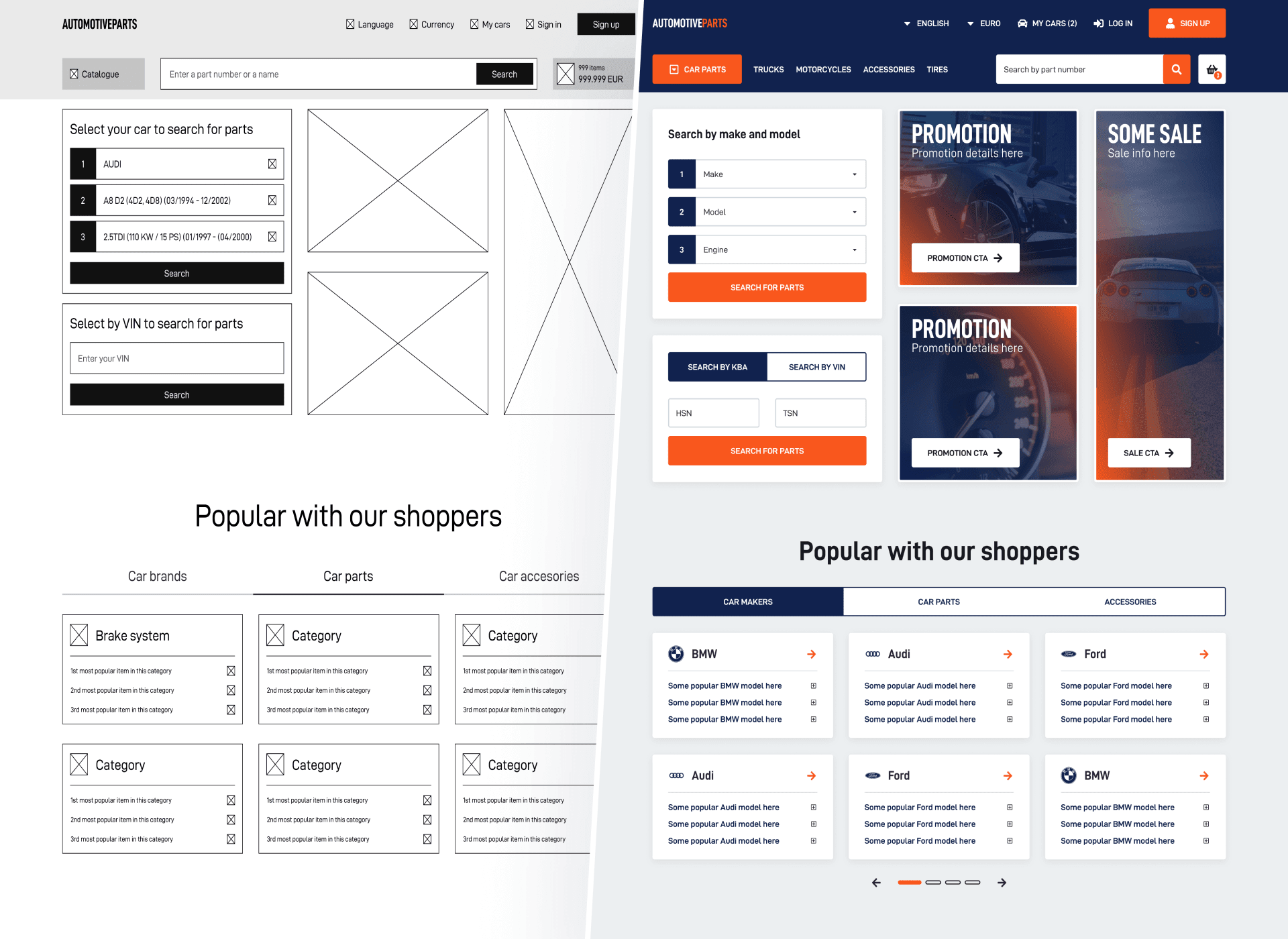
The project was structured in two phases, a design phase in which I was involved and a development phase, with a handover period in between. The first part of the design phase was research, where I looked into the current market landscape, did competitor analysis, and leveraged the automotive industry insights I had from previous similar projects to define the scope of the project. The second part was the actual design of the website, starting with wireframes, which after refinement evolved into high-fidelity mock-ups.

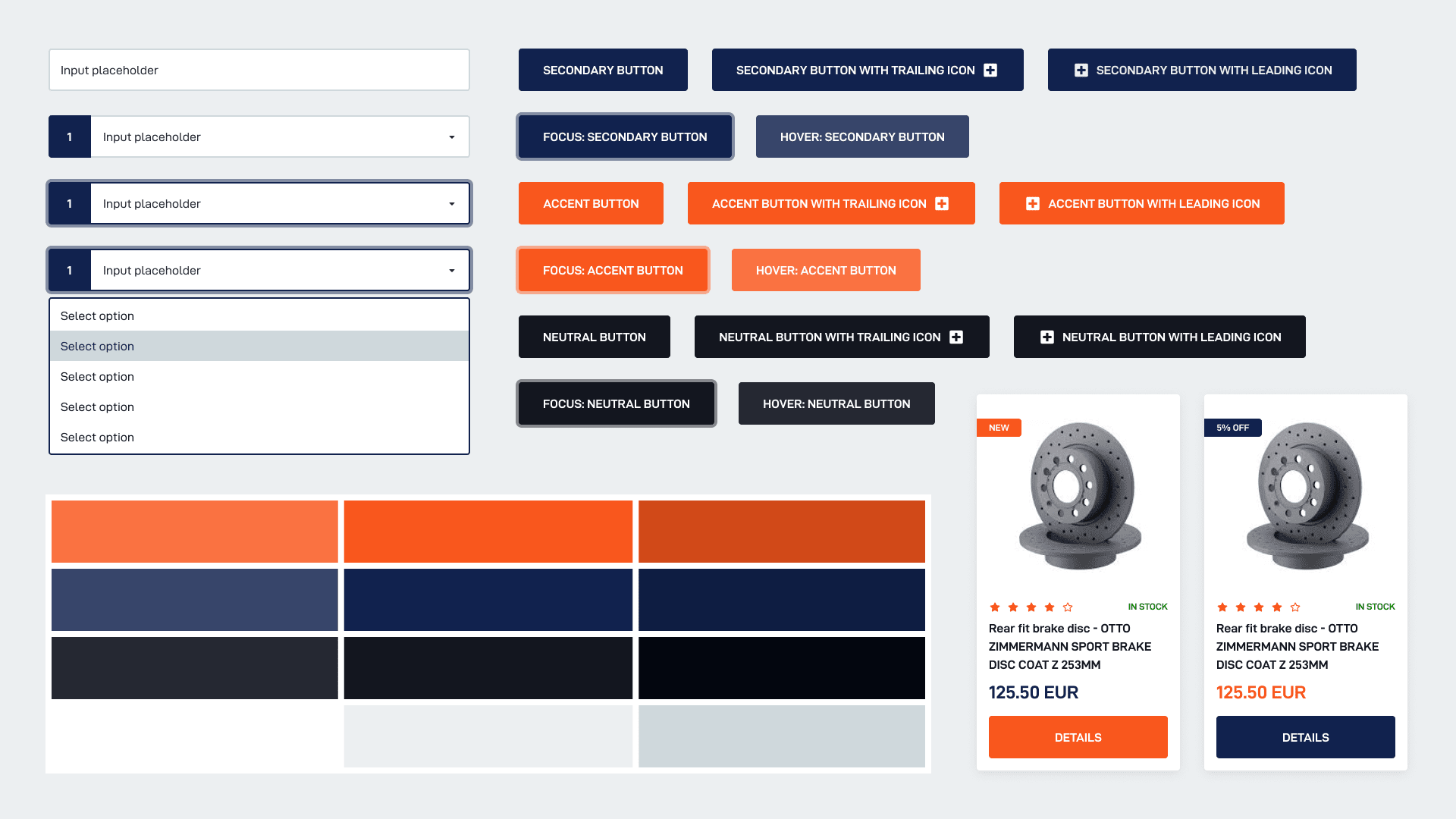
Visual Design System
Based on the wireframes, and after experimenting with a few color pallets I created a visual design system detailing the colors, typography, and UI components.

Key Design Points
The main goal was to present the wide range of products for cars, trucks, and motorcycles in a clean and clear way and to make sure every customer finds and buys the right part for their vehicle. Below are what I consider to be some of the most important points of the design.

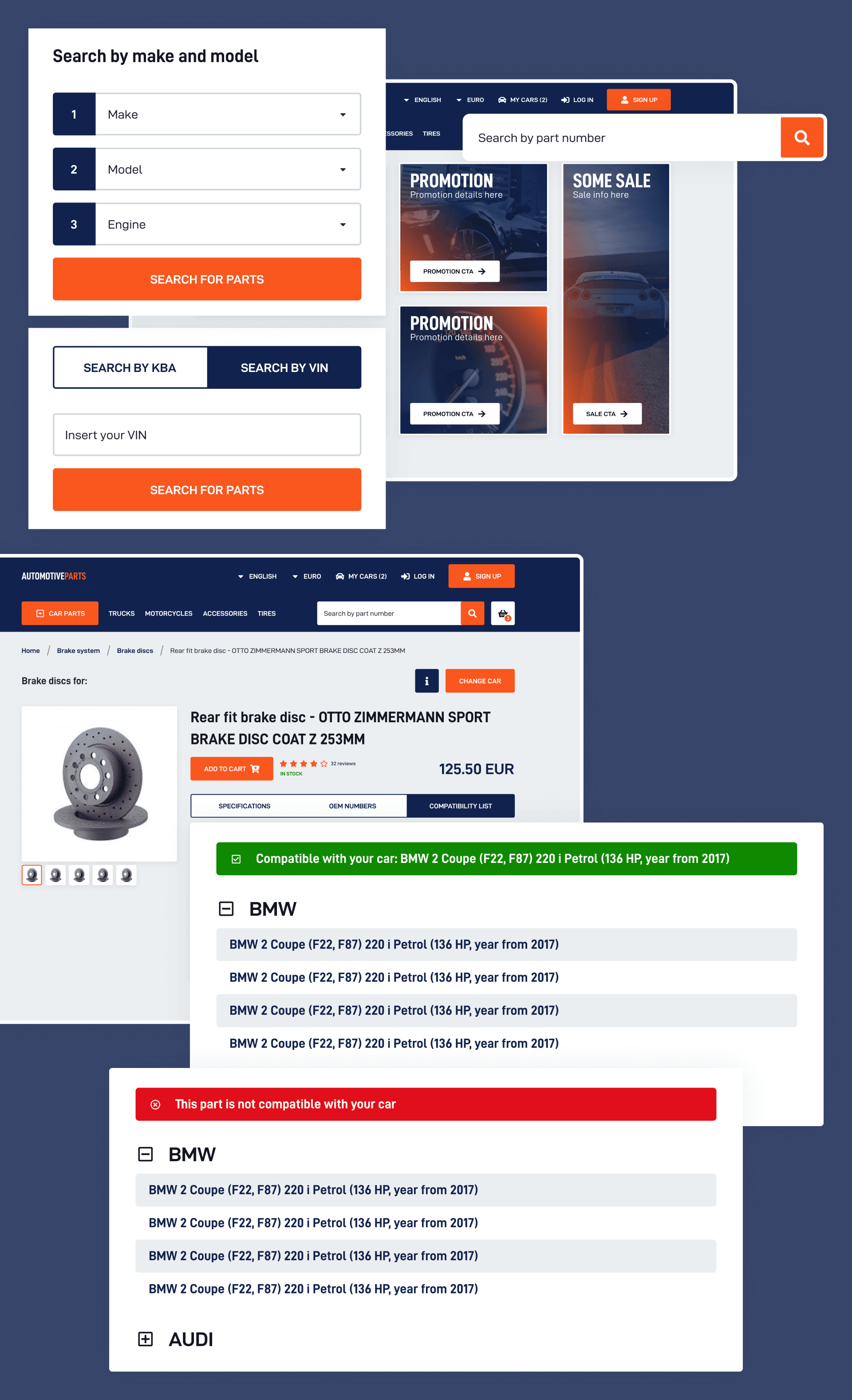
Finding the Right Parts
In order to make finding the right part as easy as possible, we provided multiple ways of searching. Users have can perform a standard search by car make, model, and engine, but they can also search directly by a part’s number or by the vehicle’s VIN. We also made sure to inform them when they view a part that is or isn’t right for their vehicle.

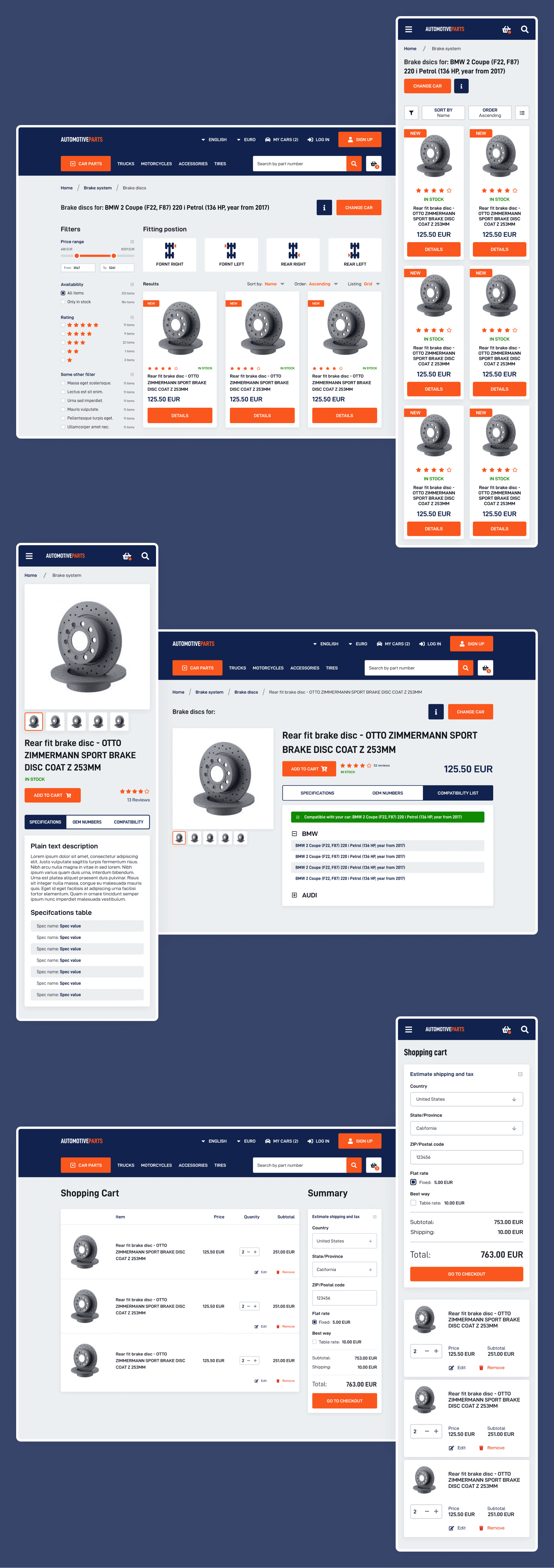
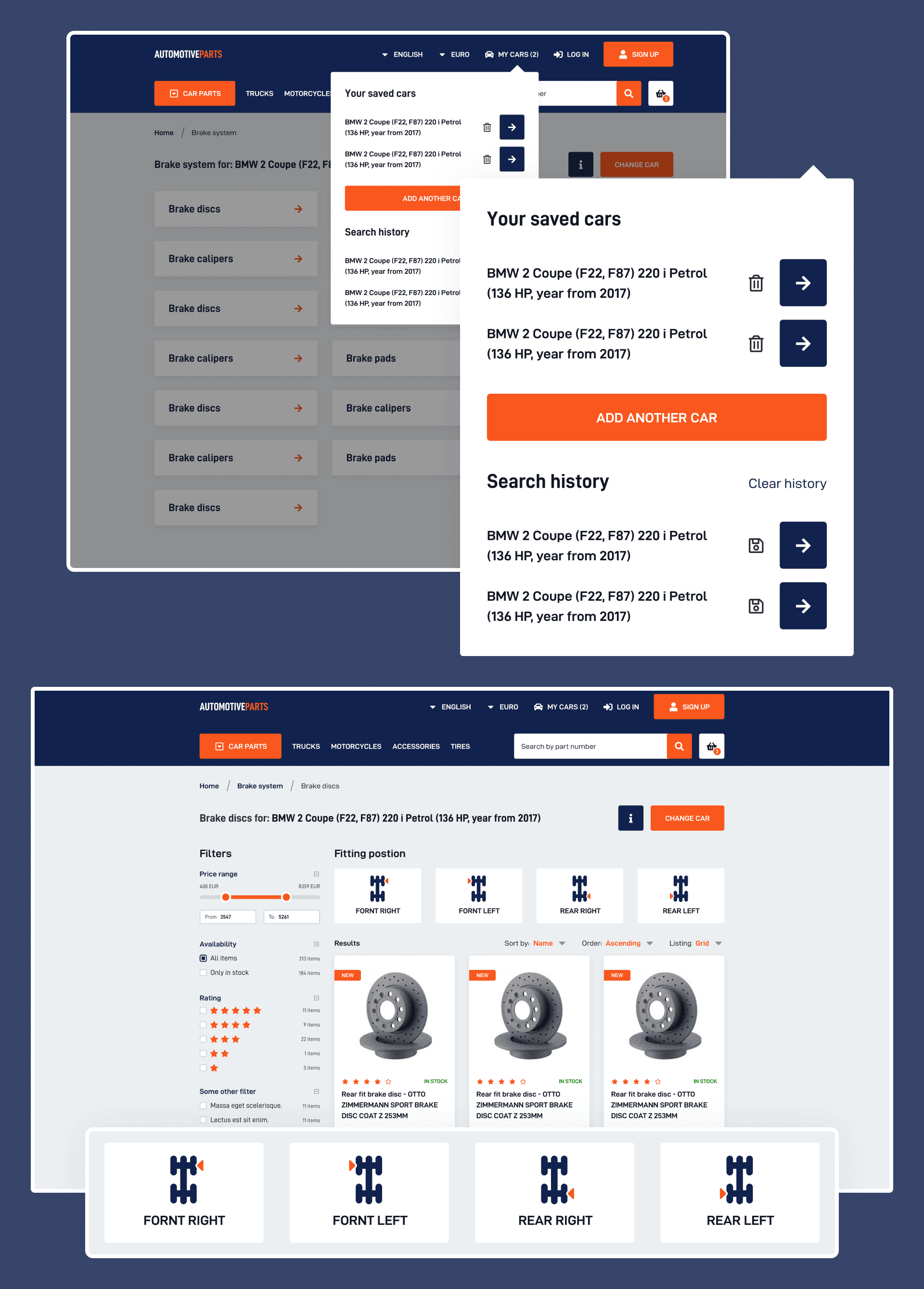
Ease of Use
We wanted shoppers to accomplish their goals as easily as possible. For this, we also included a convenient search history as well as a “save a vehicle” feature so everyone can quickly jump into looking for parts that are specific for them. We also made use of contextual filters based on different product categories and subcategories to make searching even easier.

The Outcome
The final deliverables for this project are a set o high fidelity screen designs and prototypes for the desktop and mobile versions of the website.